Introduction
This project is a bit different from our previous ones, as it wasn’t about creating a website for a client but designing a prototype of an application. The challenge we participated in was initiated by the startup Noove, and the proposed solutions are further evaluated by Asseco Central Europe for potential implementation.
The goal of this challenge was to find innovative solutions to enhance mobile banking, specifically tailored to the needs of the younger generation. Our task was to analyze the current state of mobile banking, rethink its core functionalities, and propose new features we would like to see.
Our Approach
The first step in our process was researching Gen Z’s preferences. We explored various studies and articles focused on Gen Z’s attitudes toward banking, different platforms, as well as design and user experience. This helped us gain a deeper understanding of their expectations and needs.
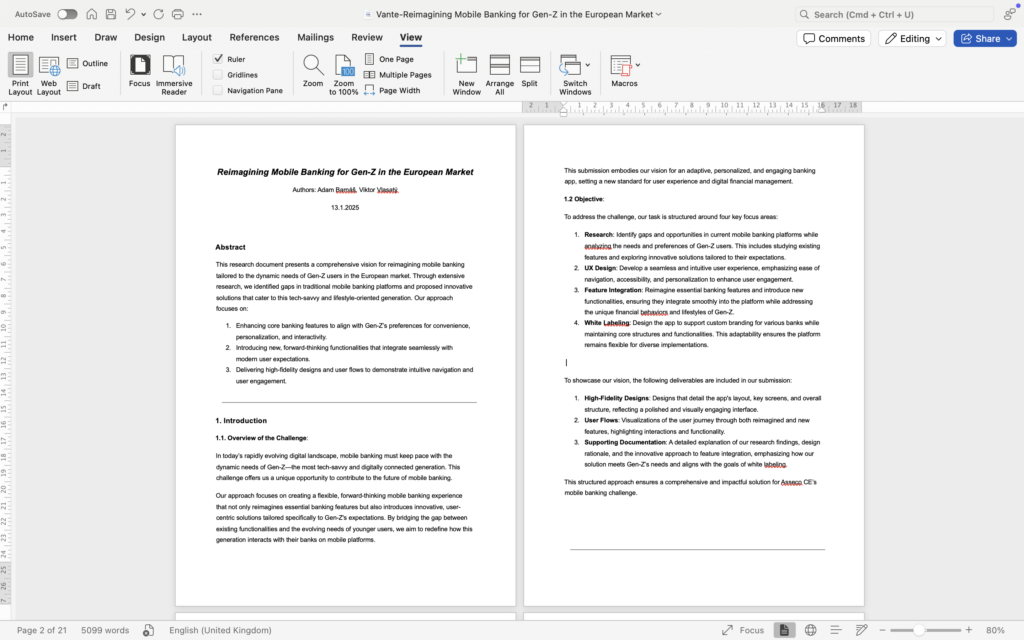
At the same time, we started brainstorming new features that could be included in our prototype. We tested various mobile banking applications to understand how different companies across different countries approach what seems like a universal concept. With all these insights, we then began shaping the accompanying document, which was also a required part of the final submission.

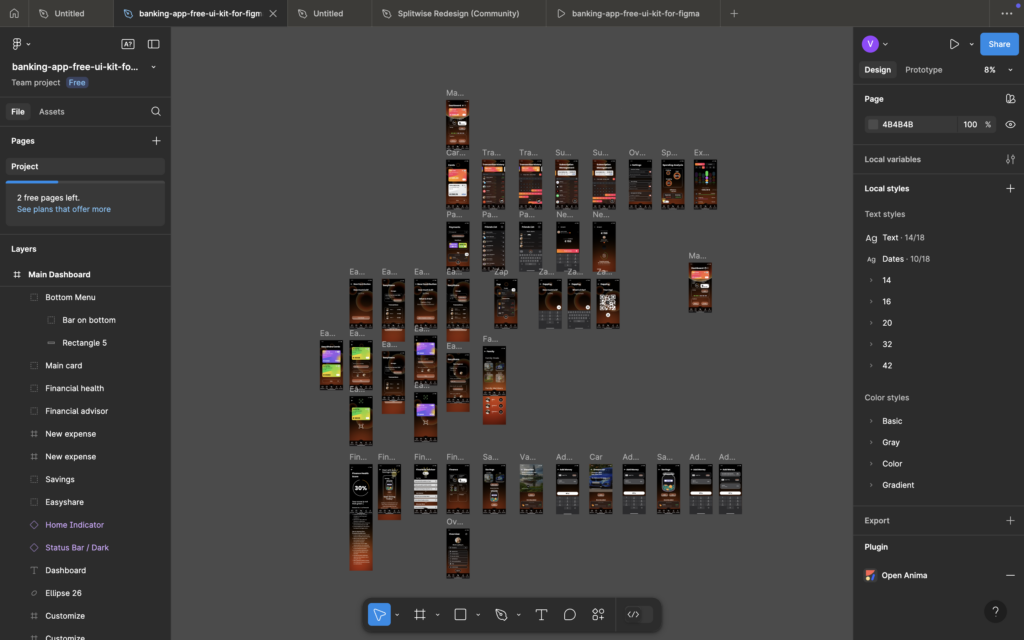
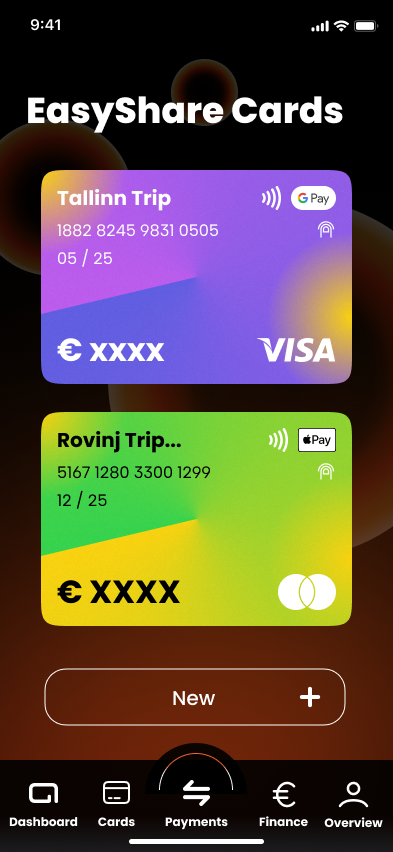
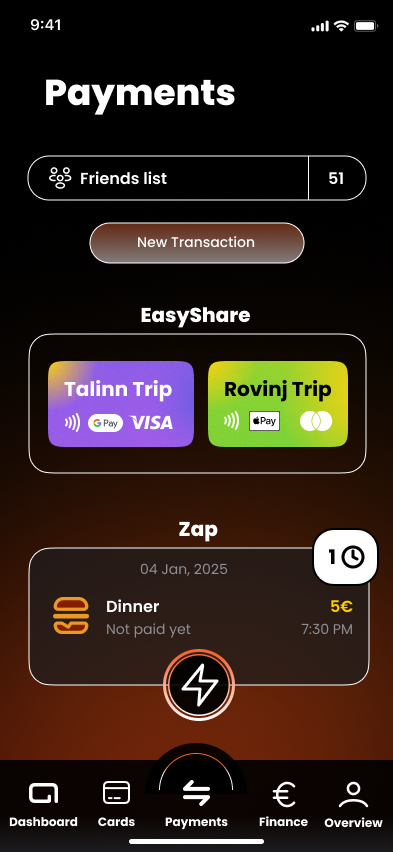
The next crucial step was designing the prototype in Figma. Since we didn’t have significant prior experience with the tool, this was a relatively new challenge for us.
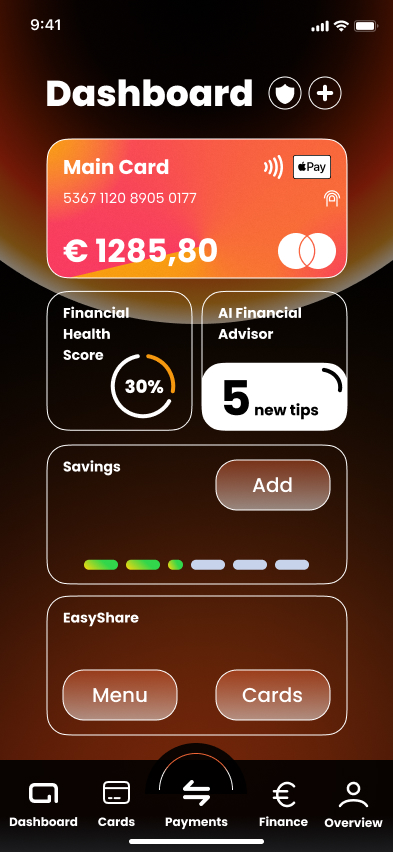
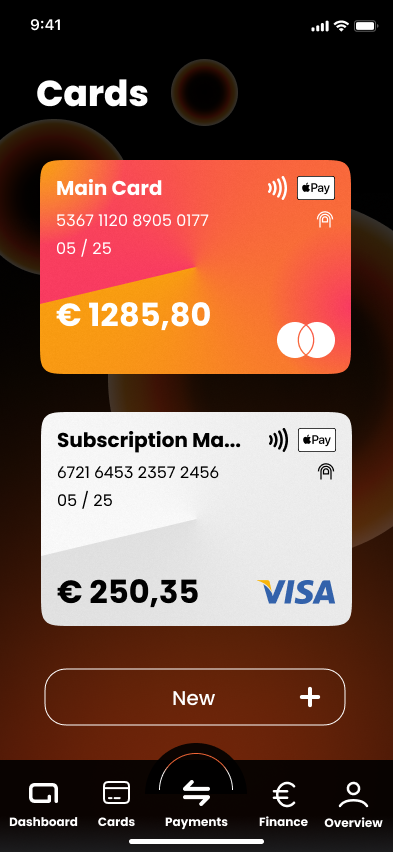
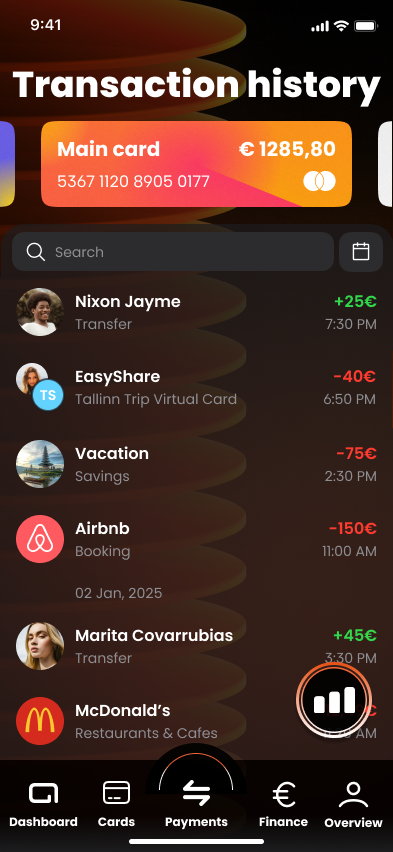
At this stage, we started turning our written ideas for various features into functional solutions within our prototype. Given the time constraints of the challenge, it was crucial to prioritize different parts of the prototype and focus on the key features that needed the most attention.